En esta ocasión les mostrare como realizar las tablas de multiplicar del 1 al 10 en JavaScript utilizando los bucles mas conocidos, while, for y do while.
El objetivo de estos ejercicios es reforzar tus conocimientos utilizando bucles en JavaScript ya que son muy útiles y necesarios al momento de programar.
Los bucles en JavaScript tienen diferentes tipos de usos, en este caso los utilizaremos con las tablas de multiplicar, comprenderás mejor la estructura de cada uno de ellos, comencemos.
Tablas de multiplicar del 1 al 10 en JavaScript con bucle for
Es importante mencionarte que para poder mostrar las tablas es necesario utilizar un documento html.
Puedes utilizar una estructura sencilla como la siguiente, es la misma que utilizaremos en todos los ejercicios.
NOTA: Todo el código JavaScript va a ir después de la linea 7
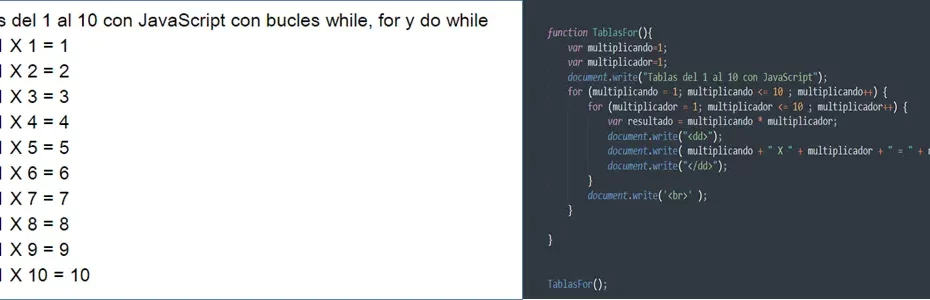
Bien, ahora que ya tenemos la estructura veamos el código de las tablas del 1 al 10 con ciclos for.
Explicación rápida
Creamos un método llamado TablasFor y dentro de el realizamos todo el proceso.
- Primero definimos las dos variables a utilizar.
- Inicializamos nuestro primer ciclo for iterando la variable multiplicando de 1 a 10.
- Inicializamos el segundo ciclo iterando la variable multiplicador de 1 a 10.
- Dentro del segundo ciclo realizamos la multiplicación entre ambas variables y escribimos el resultado en el documento HTML.
- El segundo ciclo se ejecutara 10 veces y en cada ejecución escribirá una tabla de multiplicar.
Por ultimo ejecutamos el método con TablasFor(); como en la linea 17
Tablas de multiplicar del 1 al 10 en JavaScript con bucle while
Ahora el mismo ejercicio pero con bucles while, la estructura del ciclo no es la misma, pero el proceso es muy similar
No explicare el funcionamiento de este ciclo por que básicamente es muy similar al anterior, en ambos casos se crean dos bucles iterando una variable en cada uno y dentro del segundo ciclo se escriben las tablas en el documento html.
Te recomiendo estudiar el código para comprender el funcionamiento y la diferencia entre uno y otro.
Tablas de multiplicar del 1 al 10 en JavaScript con bucle do while
Ahora en este ultimo caso haremos el ejercicio con bucle do while, el procedimiento es igual a los ejercicios anteriores pero la estructura del ciclo es diferente.
Como podrás notarlo tambien creamos dos ciclos, trabajamos con las mismas dos variables, escribimos el resultado en html y al final mandamos a llamar al método.
Siéntete libre de copiar el código, ejecutarlo y modificarlo para que puedas comprender como funciona cada uno de los ciclos.
También tengo el mismo ejercicio hecho en Java, te invito a leerlo.
También puedes leer todos mis ejercicios de tablas de multiplicar en diferentes lenguajes
Gracias por leer este artículo y esperamos que encuentres útil esta información. Si tienes preguntas o sugerencias adicionales, no dudes en comentar. ¡Nos encantará escuchar de ti!Hasta la próxima oportunidad, ¡nos despedimos!
Puedes apoyar el blog de diferentes maneras:
Suscribiéndote al Blog.
Apoyando mi trabajo..
Invitándome un café.☕
Seguirme en redes sociales.
o compartir mi contenido en redes sociales. ⬇️