Hola amigos, el día de hoy haremos un ejercicio muy interesante, será el de dibujar un tablero de ajedrez en la pantalla de nuestro navegador, utilizando el lenguaje de programación PHP.
También puede ver el mismo ejercicio hecho en Java, click aquí.
Para poder realizarlo de una manera más sencilla y sin escribir tanto código vamos a ocupar ciclos for, también vamos a ocupar HTML que es un Lenguaje de marcado, y se utilizara para darle una mejor vista a nuestro tablero.
Comencemos
Como todo programa realizado en este blog, primero que nada vamos a definir nuestras variables que utilizaremos durante el desarrollo del ejercicio, en mi caso solo utilizare dos variables, y serán las siguientes:
Por cierto mi variable $blanco solo la represente con guiones bajos para poder hacer un espacio en blanco, y mi variable $negro la represente con cuadros negro que hice con el código ASCII Alt+219, y de esta manera dibuje un cuadro negro.
Ahora que ya definimos nuestras variables vamos a dibujar una tabla mandando a imprimirla de la siguiente manera:
Dentro de estas dos etiquetas vamos a definir nuestras filas y nuestras columnas para así darle la forma de tablero de ajedrez, para eso primero vamos a declarar un ciclo for de la siguiente manera
Explicación
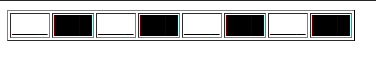
Nuestro ciclo va a iterar 4 posiciones, cada vez que se ejecute va a imprimir dos columnas, en la primera columna va a imprimir un cuadro y dentro de ese cuadro va a imprimir mi variable $blanco y dentro del segundo cuadro va a imprimir mi variable $negro, este proceso lo hará 4 veces, y al ejecutarlo quedara de la siguiente manera:

Y bueno ahora ya tenemos nuestra primera fila del tablero y no se ve tan mal.
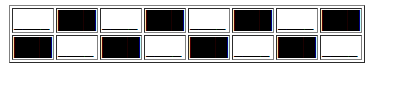
Para realizar nuestra segunda fila vamos a ejecutar otro ciclo de la misma manera que el primero, pero ahora vamos a mandar a imprimir primero nuestro cuadro negro y después nuestro cuadro blanco, el código quedaría así:
Como podrás notar el segundo ciclo el similar al primero, con la diferencia de que primero imprimo mi variable $negro, y después mi variable $blanco, al ejecutarlo quedaría así:

¡Perfecto! Hasta el momento todo va saliendo bien, ahora solo falta hacer esto mismo 4 veces más pero hacia abajo, es decir debemos tener 8 filas en total, y apenas llevamos 2, y esto último también lo haremos con un último ciclo for que se ejecutara cuatro veces, para esto debemos crear un ciclo y meter dentro de él los primero dos ciclos que hicimos más arriba, y con eso quedaría terminado nuestro ejercicio.
Código Completo
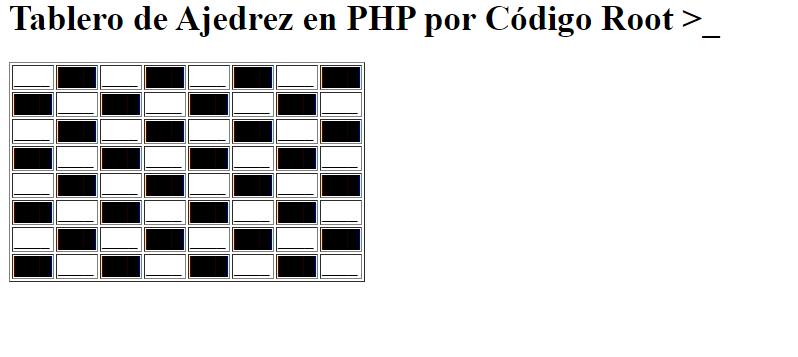
Al ejecutar el código completo quedaría así:

Así es como luce al final, nada mal para comenzar a programar y desarrollar nuestra lógica, si quieres saber otro ejercicio en el cual se ocupan ciclos for y que sirven para entender el funcionamiento de estos, da click aquí
Gracias por leer este artículo y esperamos que encuentres útil esta información. Si tienes preguntas o sugerencias adicionales, no dudes en comentar. ¡Nos encantará escuchar de ti!Hasta la próxima oportunidad, ¡nos despedimos!
Puedes apoyar el blog de diferentes maneras:
Suscribiéndote al Blog.
Apoyando mi trabajo..
Invitándome un café.☕
Seguirme en redes sociales.
o compartir mi contenido en redes sociales. ⬇️